【WordPress】サイトアイコン(ファビコン)のサイズについて書きます。
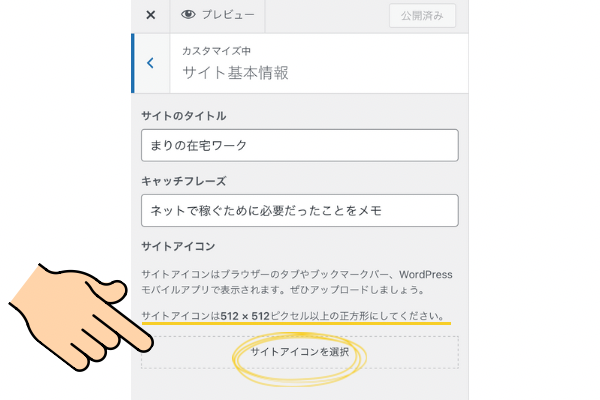
WordPressでは、「512px×512px」のサイズ。
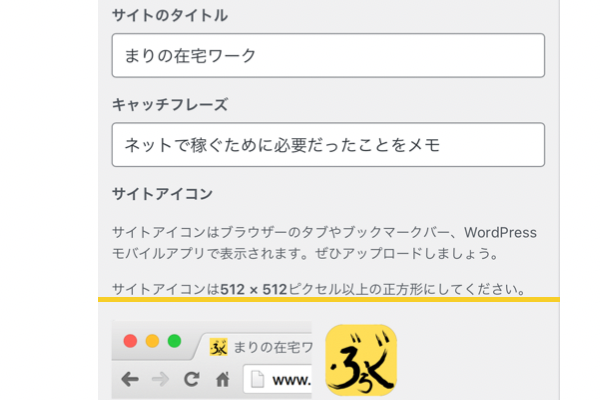
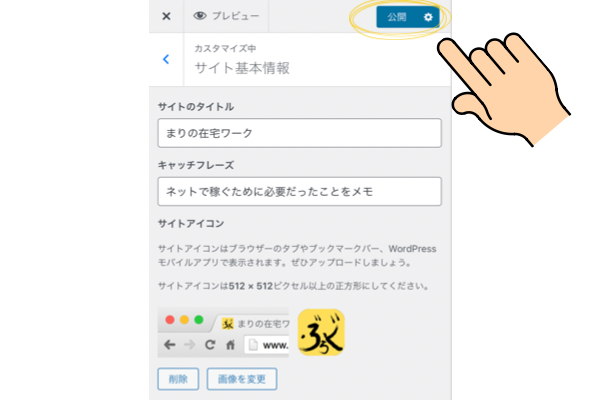
上の画像を見てください。
実際にWordPressのほうでも、512px×512px以上であることが推奨されています。
サイトアイコンとは
サイトアイコンは、パソコンのブラウザのタブだったり、WordPressのモバイルアプリとして表示されます。
サイトアイコン、ファビコンの設定方法
サイトアイコンの設定方法です。
- ダッシュボードの外観を押す
- 外観のカスタマイズを押す
- サイトアイコン基本情報を押す
- 「サイトアイコンを選択」を押す
- サイトアイコンの画像を選ぶ
- サイトアイコンが反映されたら公開を押す
サイトアイコン、ファビコンの設定方法を画像で説明
サイトアイコン、ファビコンの設定方法を画像で説明します。
画面はiPhoneです。
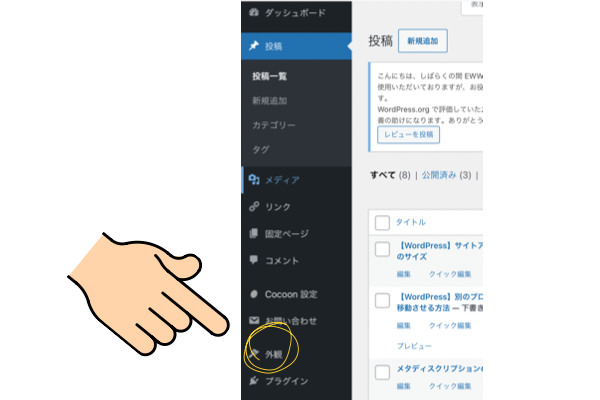
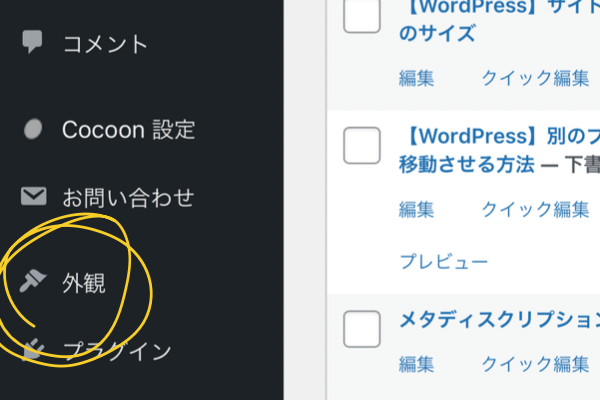
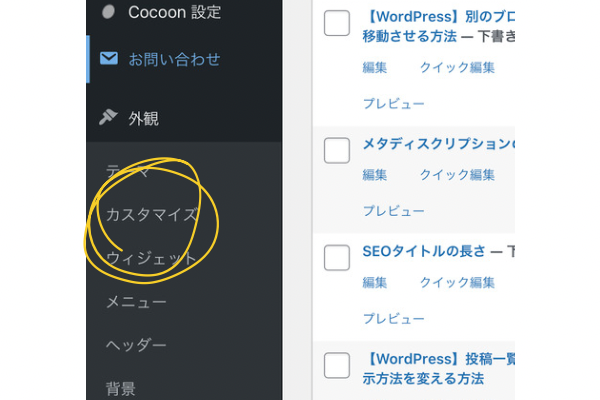
ダッシュボードの外観を押す。
「外観」はここです。
外観を開いたら「カスタマイズ」を押す。
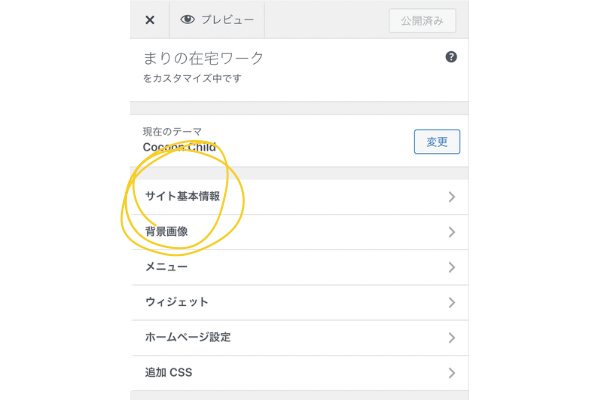
次の画面になると「サイト基本情報」を押す。
「サイトアイコンを選択」を押して、画像を選択していきます。
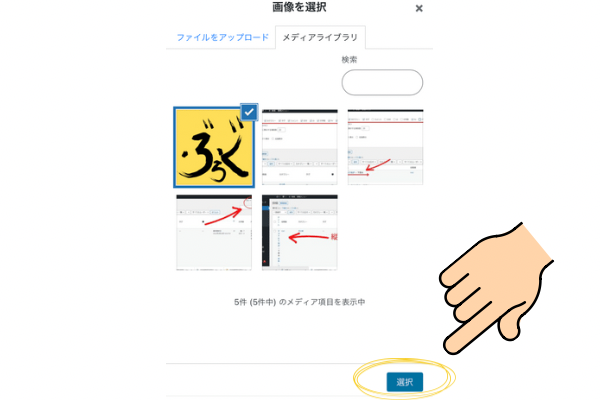
「ファイルをアップロード」を押す。
画像を選んだら「選択」を押す。
最後に、画像が反映されているのを確認したら「公開」を押す。
【WordPress】サイトアイコン(ファビコン)まとめ
WordPressのサイトアイコン(ファビコン)は、サイトの顔のようなもの。
あなたのサイトだと分かりやすいようなデザインにするといいですよ^^